
Free Download HTML Programming Notes in pdf – Bca 3rd Semester. High quality, well-structured and Standard Notes that are easy to remember.
Welcome to Bcanpm.com
Bcanpm provides standard or well-structured Bca Notes for students. The notes are free to download. Each semester notes of Bca are available on www.bcanpm.com. In this post you can download notes of HTML Programming Notes (SEC 1 ). All units are available to download for free.
HTML Programming Notes Unit 1 – 5

Unit 1: Introduction to HTML
HTML is the standard language used to create and design web pages. It provides the structure for web content by using elements defined with tags, such as <h1> for headings, <p> for paragraphs, and <img> for images.

Unit 2: Images, Multimedia, and Forms
The <img> tag is used to embed images with attributes like src for the file path and alt for alternative text.

Unit 3: Tables and Frames
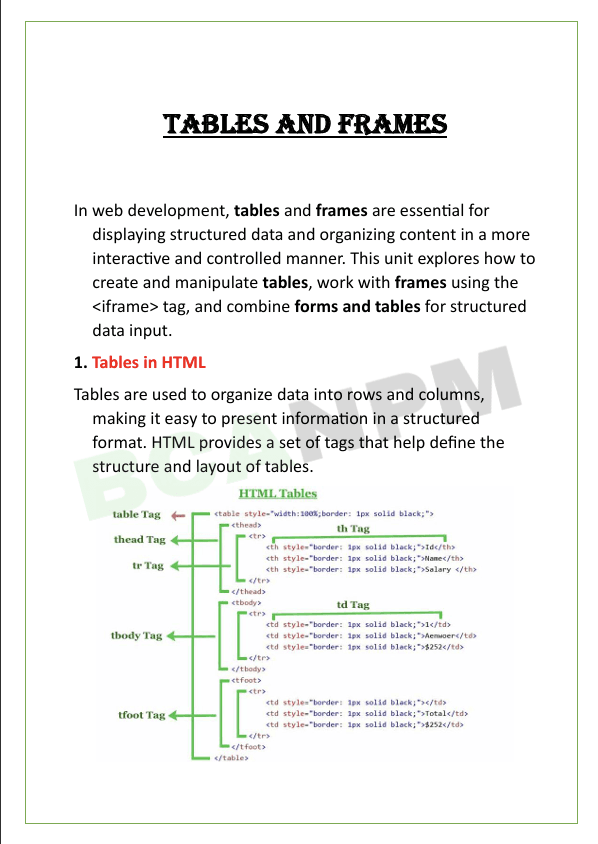
The <table> tag creates tables for displaying data in rows and columns, with related tags like <tr> for rows, <td> for cells and <th> for headers.

Unit 4: HTML 5 Features and Semantic Elements
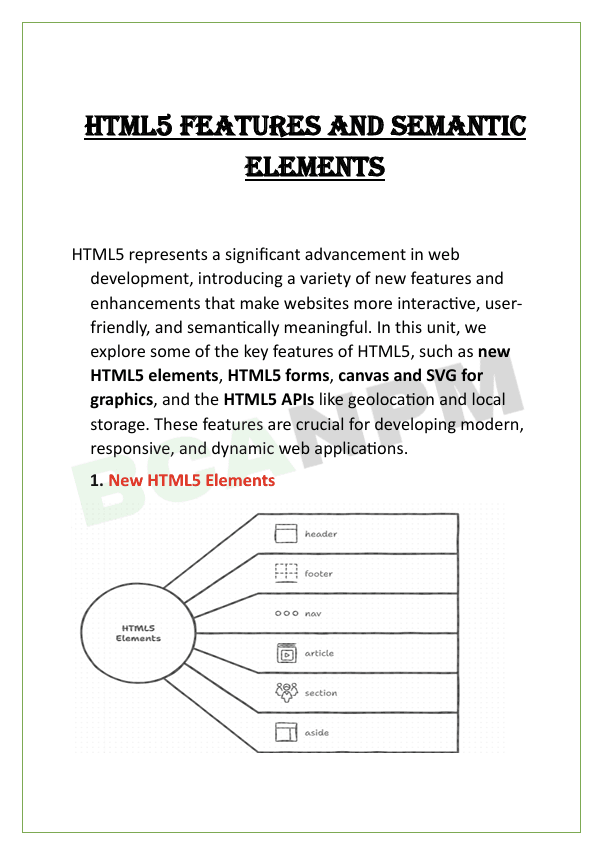
HTML5 introduces new features and semantic elements to enhance the structure, functionality, and accessibility of web pages. Semantic elements like <header>, <footer>, <article>, <section>.

Unit 5: CSS and Responsive Design
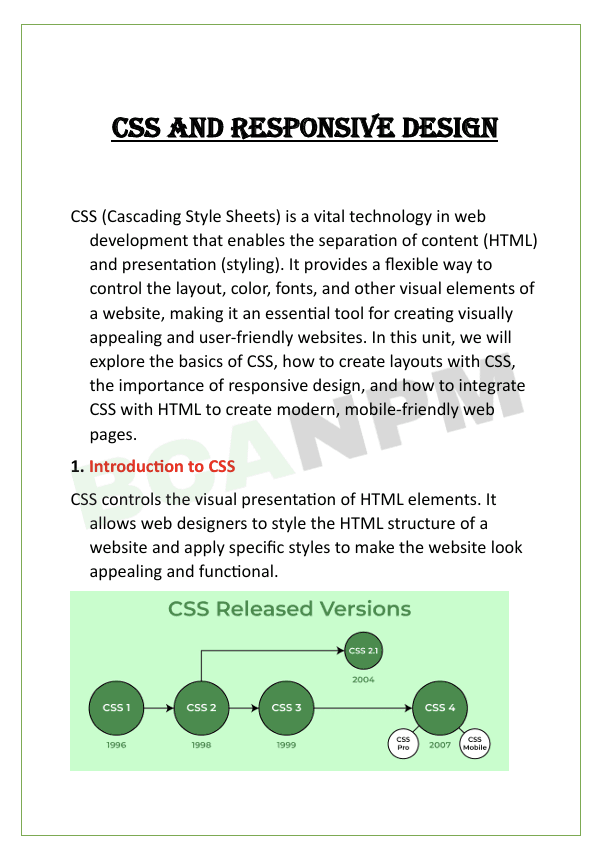
CSS (Cascading Style Sheets) is used to style HTML elements, enabling control over layout, colors, fonts, and overall visual presentation of a webpage.
Syllabus of HTML Programming
UNIT – 1
1. Introduction to HTML
- What is HTML?: Understanding the role of HTML in web development.
- History and Evolution: Overview of HTML versions, from HTML to HTML5.
- Basic Structure of an HTML Document: DOCTYPE declaration,
<html>,<head>,<title>, and<body>tags.
UNIT – 2
2. HTML Elements and Attributes
- Elements and Tags: Understanding HTML elements and their structure.
- Attributes: Global attributes (id, class, style, title, etc.) and element-specific attributes.
UNIT – 3
3. Text Formatting and Styles
- Text Elements: Headings (
<h1>to<h6>), paragraphs (<p>), line breaks (<br>), and horizontal rules (<hr>). - Text Formatting Tags: Bold (
<b>,<strong>), italic (<i>,<em>), underline (<u>), and more. - Inline vs. Block Elements: Differences and examples of inline and block elements.
UNIT – 4
4. Lists
- Ordered Lists: Creating numbered lists using
<ol>and<li>. - Unordered Lists: Creating bulleted lists using
<ul>and<li>. - Definition Lists: Using
<dl>,<dt>, and<dd>to define lists.
UNIT – 5
5. Links and Navigation
- Creating Links: Using the
<a>tag with href attribute. - Internal vs. External Links: Linking within the same page and to external pages.
- Anchor Links: Linking to specific parts of a page using
idattribute.
UNIT – 6
6. Images and Multimedia
- Inserting Images: Using the
<img>tag with src, alt, width, and height attributes. - Embedding Multimedia: Embedding audio (
<audio>) and video (<video>) content with controls.
UNIT – 7
7. Tables
- Creating Tables: Using
<table>,<tr>,<th>, and<td>tags. - Table Attributes: Border, cellpadding, cellspacing, and more.
- Table Headers and Footers: Using
<head>,<body>, and<foot>.
UNIT – 8
8. Forms and Input
- Creating Forms: Using the
<form>tag with action and method attributes. - Form Elements: Input types (text, password, email, number, etc.),
<textarea>,<select>,<option>,<button>, and more. - Form Validation: Basic form validation using HTML attributes (required, pattern, etc.).
UNIT – 9
9. HTML5 Semantic Elements
- Introduction to HTML5 Semantics: Understanding the importance of semantic elements.
- Common Semantic Elements:
<header>,<nav>,<section>,<article>,<aside>,<footer>, and more. - ARIA Roles and Accessibility: Enhancing web accessibility with ARIA roles.
UNIT – 10
10. CSS Basics (Introduction)
- What is CSS?: Understanding the role of CSS in web design.
- Inline, Internal, and External CSS: Different ways to apply CSS to HTML.
- Basic CSS Syntax: Selectors, properties, and values.
UNIT – 11
11. Responsive Web Design (Introduction)
- Introduction to Responsive Design: Importance and principles of responsive design.
- Viewport Meta Tag: Using
<meta name="viewport">. - Media Queries: Basic introduction to CSS media queries for responsive design.
UNIT – 12
12. HTML Best Practices
- Code Organization: Writing clean, well-organized, and maintainable HTML code.
- Validation: Using W3C HTML validator to ensure code validity.
- Accessibility: Ensuring web accessibility for users with disabilities.